Week 9 - 10: The final look of our website and the demo of the project - Project Finished

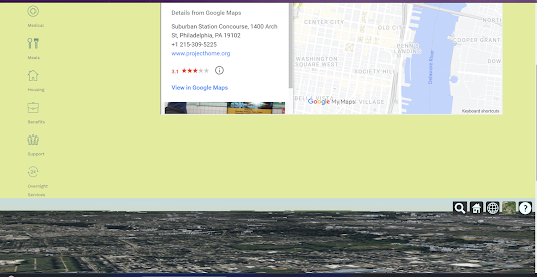
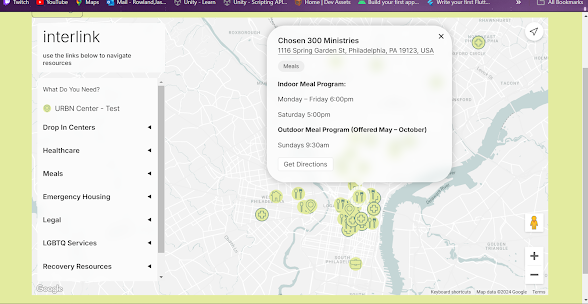
Finalizing the look of the website and setting it up for demoing Week 9 our group got together and decided on the final map viewer we would be using for our website. Nikki found a website called atlas.com and this site seem to have features on it similar to what we had with the Mymaps Google Maps feature but with more. We could add a side menu to the map that nicely categorized the different resources into what we wanted, so I didn't have to physically code separate maps and pages onto the site anymore and instead just have one, which we couldn't do with the Snazzy maps. We could also add information on our custom markers like the Mymaps feature had but unlike Mymaps we would be able to edit that info to say what we wanted and not be only what Google Maps says. Another feature it has that Mymaps didn't have is the ability to use street view mode. However, when testing how the site functions in touchscreen mode, because this is supposed to be on a kiosk and it would need t